Quello che ho imparato (a mie spese) gestendo pagine aziendali sui social
[AGGIORNATO] Sarà capitato anche a te, no? Apri una fantastica pagina aziendale, metti un logo lì, un’informazione là e ti sembra che sia tutto già perfetto e pronto a funzionare. E invece… NO. Proprio nel mezzo del tuo lavoro, puoi incappare in 3 fastidiosissimi problemi:
1) Facebook non aggiorna le anteprime dei link condivisi
2) Non riesci a creare una vetrina prodotti funzionante (per le pagine Facebook di eCommerce, shop et simila)
3) Non sai come ottenere il badge grigio (spunta per le pagine verificate).
A questo punto, stai per esplodere a suon di crisi nervose. Nessun problema, questo post è stato scritto proprio per te! Vediamo subito come rimediare. ⤵️⤵️⤵️

Debugger per link Facebook
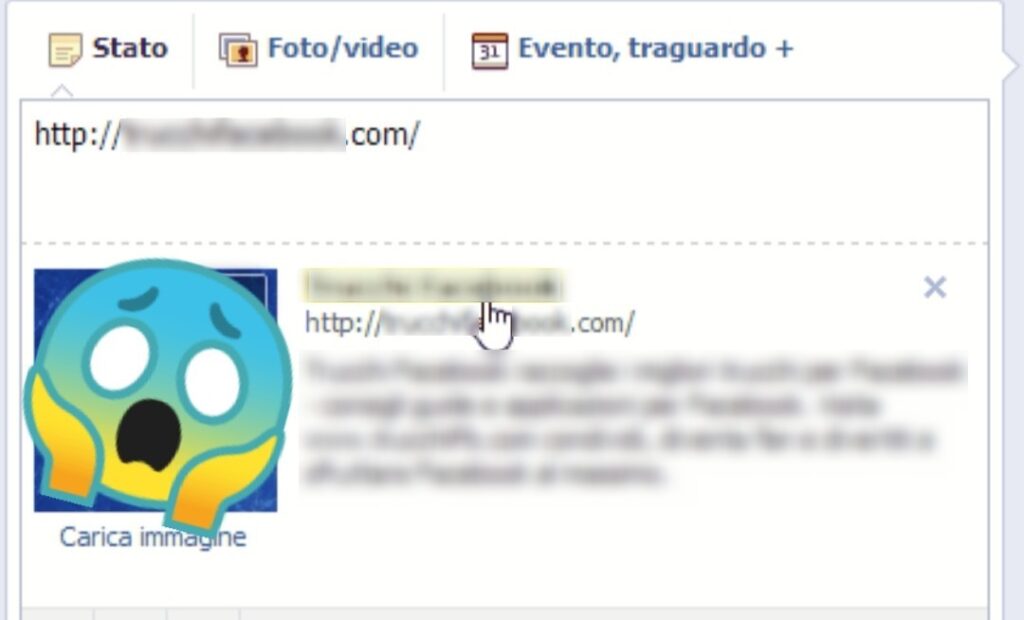
Anche se modifichi l’immagine in evidenza di un articolo già condiviso, Facebook si rifiuta di collaborare e non l’aggiorna. L’immagine precedente resta identica. Oppure, dopo aver condiviso il link l’immagine non viene visualizzata a tutta larghezza, ma tagliata. Addirittura, Facebook può tagliare l’immagine di anteprima, riducendola fino a un rettangolo minuscolo posizionato a sinistra rispetto al titolo e alla descrizione. Orrore!

Il motivo è semplice: il link share di Facebook segue regole precise, per cui le dimensioni delle immagini nei link devono essere dimensionate nel modo corretto anche all’interno del tuo blog o sito web.
In generale, ti basterà collegarti al Debugger di Facebook per effettuare un nuovo “scraping” del link [https://developers.facebook.com/tools/debug/sharing/]e seguire i suggerimenti per modificare l’anteprima.
Un altro trucchetto utile consiste nel modificare l’URL del tuo link con lievissime modifiche (anche se questo, purtroppo, non è mai consigliabile), es. https://www.sitoweb.it/come-modificare-link diventa https://www.sitoweb.it/come-modificare-link-facebook
Usa questa scorciatoia solo in casi estremi!
Ultima soluzione, molto migliore della precedente, consiste nell’utilizzare la sezione apposita di Yoast SEO (plugin molto comune su WordPress) per impostare un’immagine di anteprima per Facebook, anche diversa da quella che comparirà nel tuo blog, e dimensionata nel modo corretto.
Per ottenere il massimo dal tuo sito web, studia bene la documentazione del tema installato, non utilizzare immagini troppo grandi e pesanti, e rispetta le dimensioni standard di Facebook (generalmente, 1200×630 pixel, o comunque non inferiori a 476×249 pixel).
Ulteriori informazioni sul funzionamento di Yoast SEO sono disponibili qui.
Vetrina prodotti per Facebook
Hai già immagini e descrizioni, hai selezionato il modello di pagina corretto e hai provato ad inserire il primo prodotto nella Tab vetrina. Il risultato, però, è che non viene accettato! Cosa fare?
Per amministrare al meglio la vetrina, accedi a Gestione Cataloghi e consulta le best practices per la pubblicazione di prodotti su Facebook.
Spunta per pagina verificata ✔️
A volte, i più esigenti chiedono di avere il famoso badge (spunta grigia per le pagine verificate) in modo da distinguersi con pagine unofficial o fuorvianti.
A differenza del badge blu, che Facebook riserva solo ai “personaggi pubblici” o aziende notorie, il badge grigio può essere richiesto da qualsiasi admin. Come?
Semplice: segui la procedura descritta qui! [N.B.: Di recente ci sono stati sostanziali aggiornamenti, leggi questo articolo).
P.S. Ricorda: quando l’ansia ti assale, il Centro Assistenza di Facebook ha tutte le risposte.
Questo articolo ti è stato utile?
Commenta con le emoji 👍/👎
Grazie! ☕


Lascia un commento